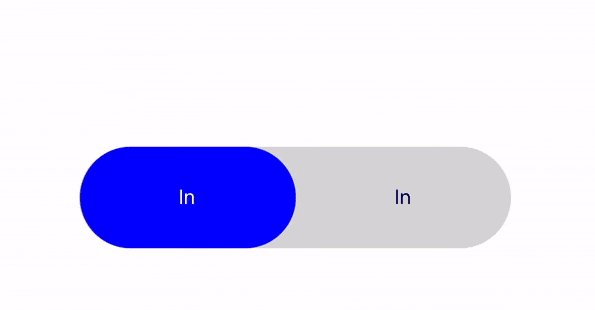
In Modern App, We see lots of micro animation, which enhances the user experience. In this blog, we implement a micro animation Button transition.

First of all, Let's set up our React Native Project npx react-native init MyApp --template react-native-template-typescript
After our project setup, open App.tsx file and remove all code. Before writing code for animation we have to install react native reanimated2 library which is used to create animation in react native.
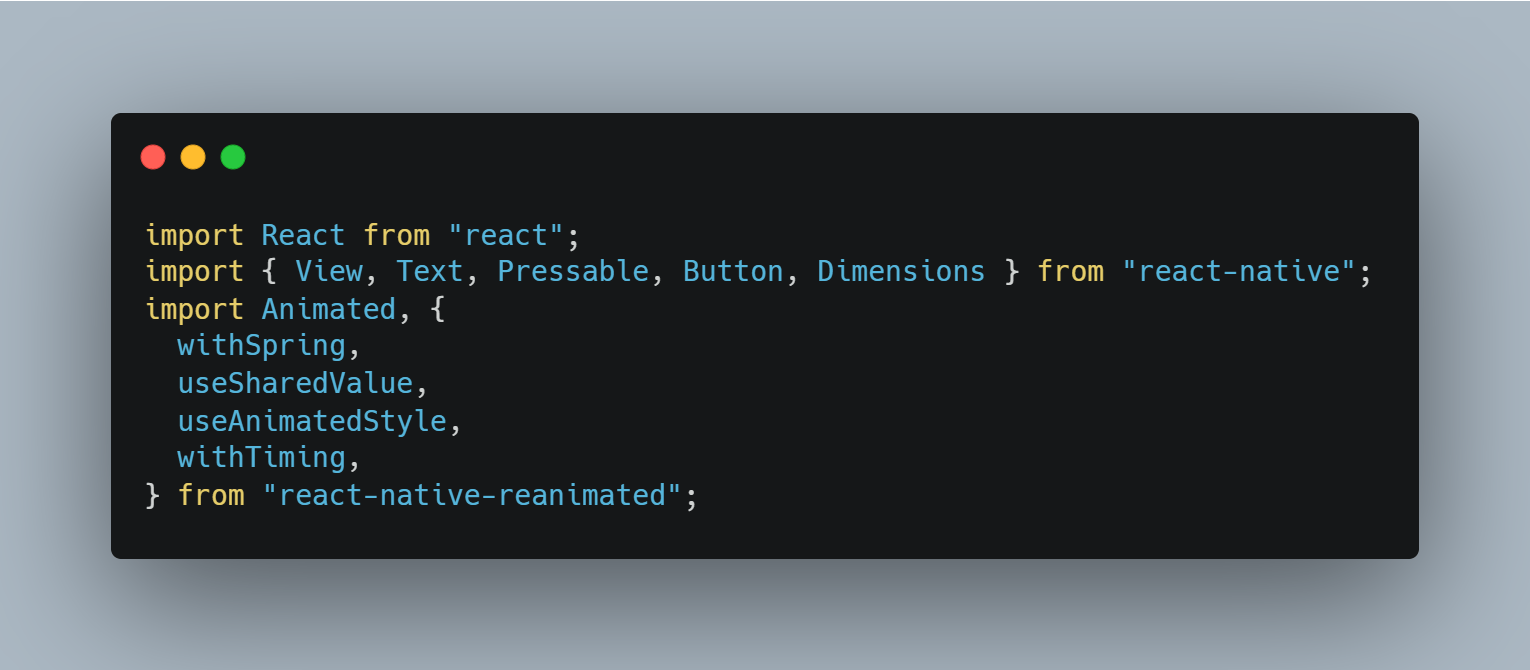
In-App.tsx file let's import View and Text from react native and from reanimated2 we have to add withSpring, useSharedValue, useAnimatedStyle, withTiming.

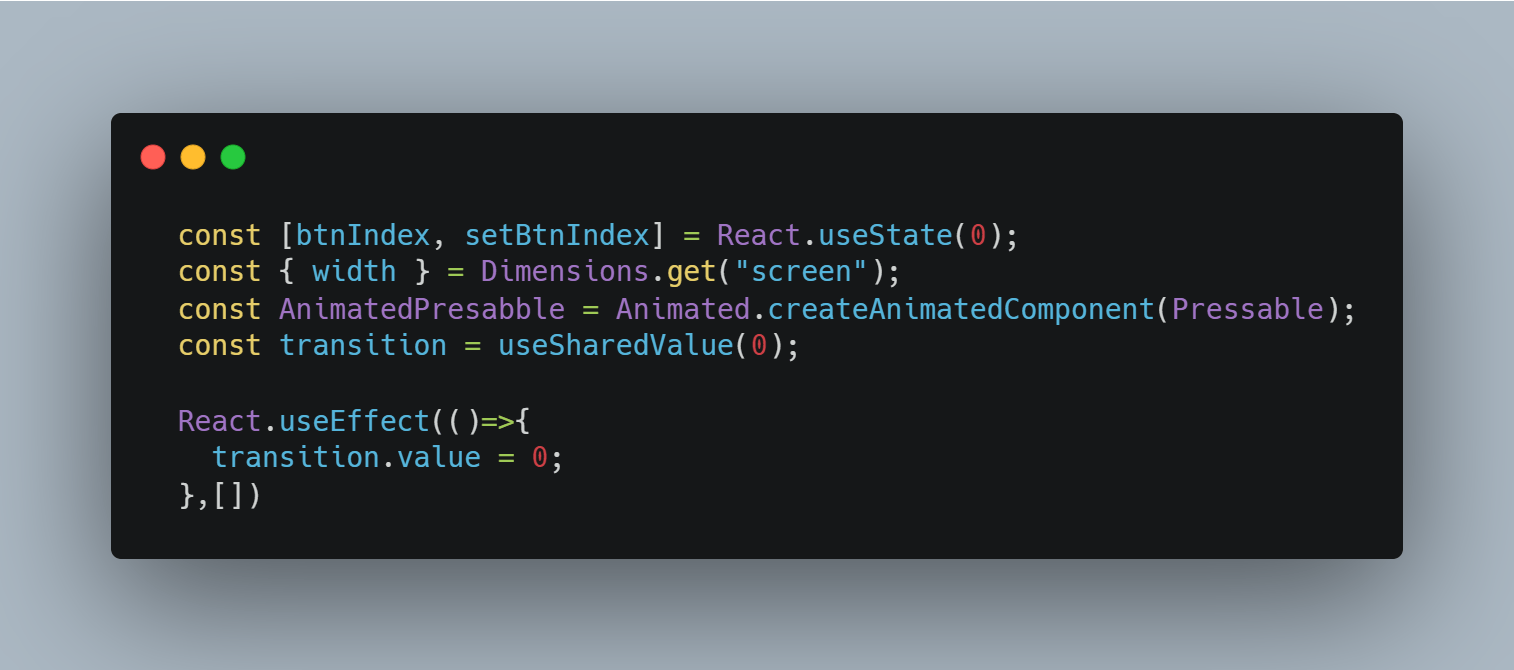
We have to set buttonIndex 0 and transition value 0 using useSharedValue. Make Pressable Button to AnimatedPressable Button using Animated.createAnimatedComponent. When the component renders the first time we have to set the transition.value = 0 in use effect.

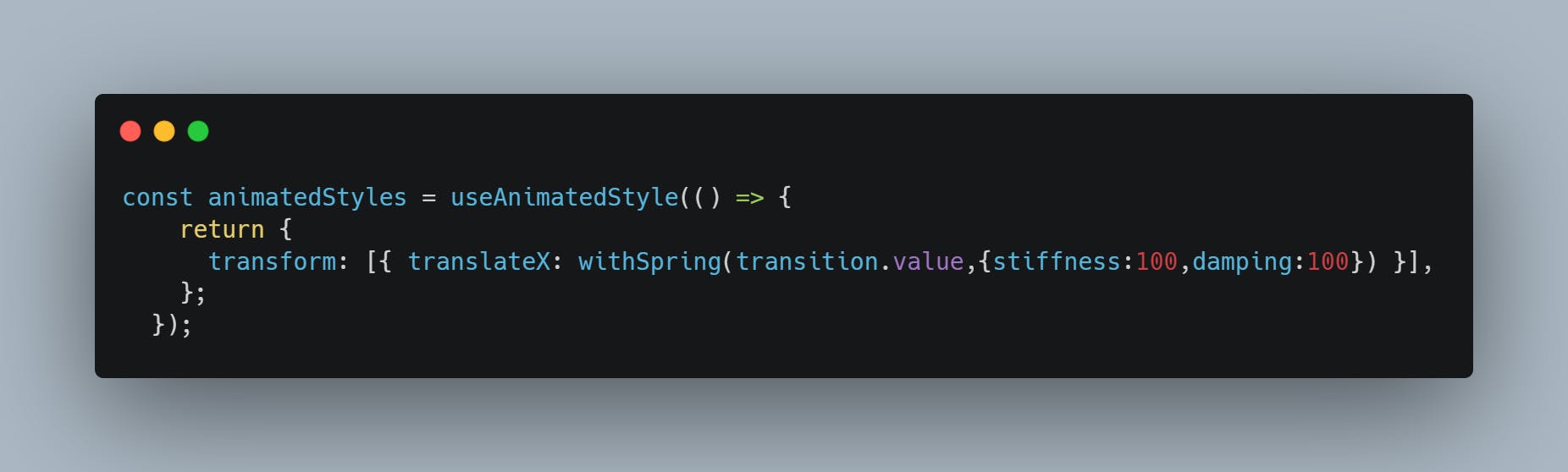
After that, we create an animation style using useAnimatedStyle.

Pass to the Animated View Component.
In both AnimatedPresabble(Button) and onPress Event, we have to change the index and transition value using withTiming with a duration of 100ms.
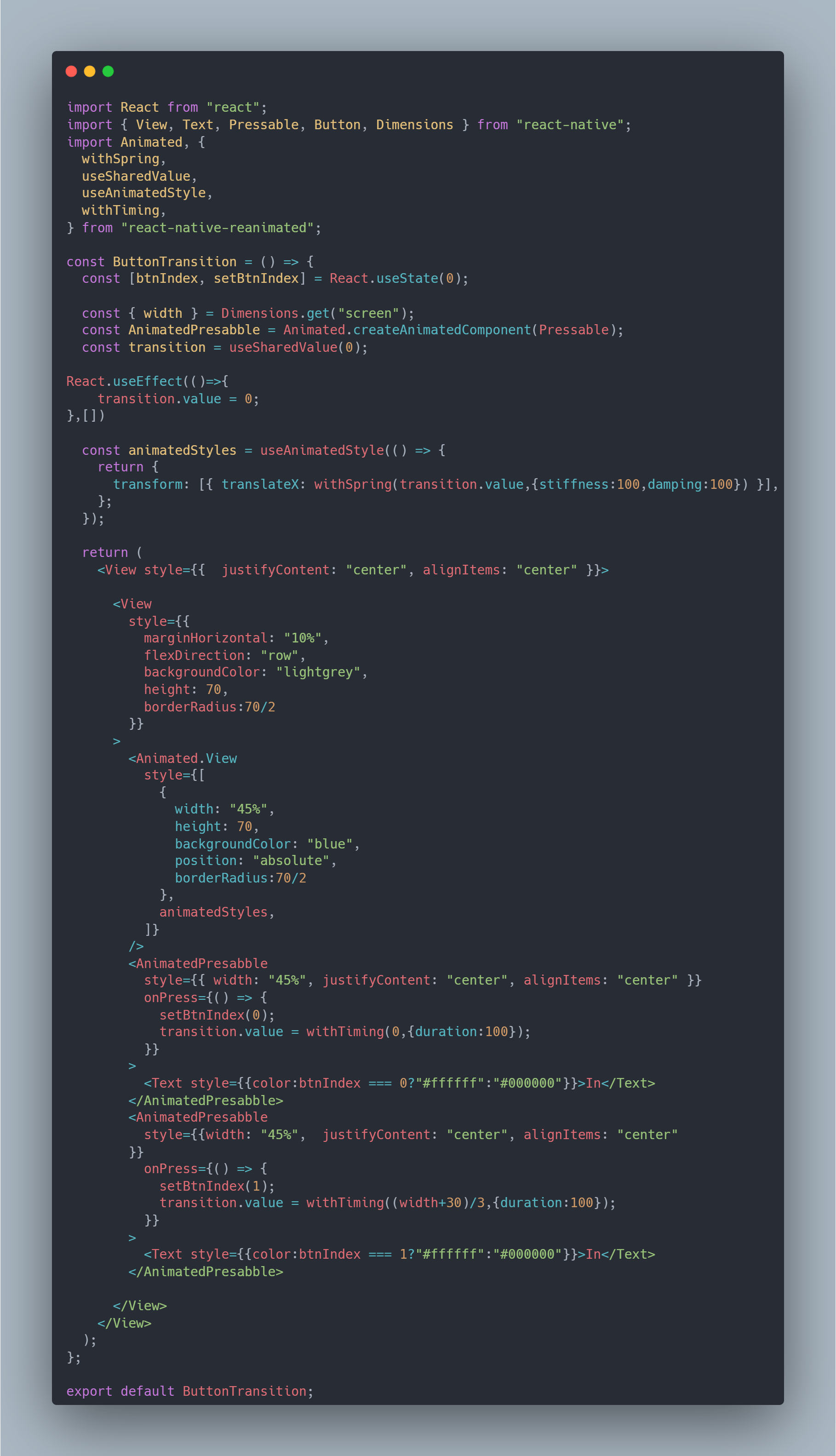
Here is the whole code:

As we can see, It's very easy to implement.
Here is the git repo for the code: github.com/partTimeCoder96/animation-expo-r..