In this blog, we will create a progress bar using react native reanimated2.

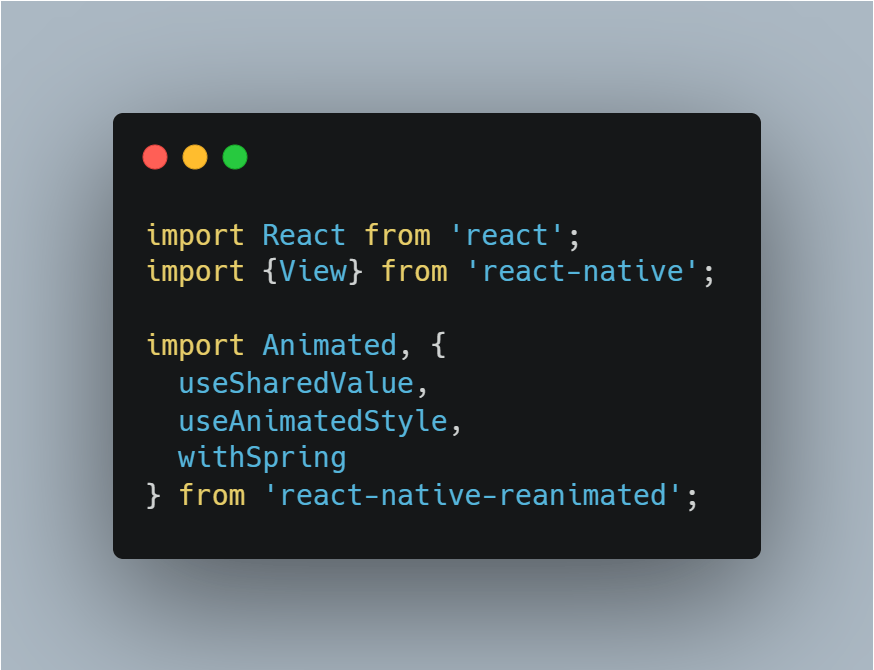
In progress.tsx file we need to import reanimated 2 properties.


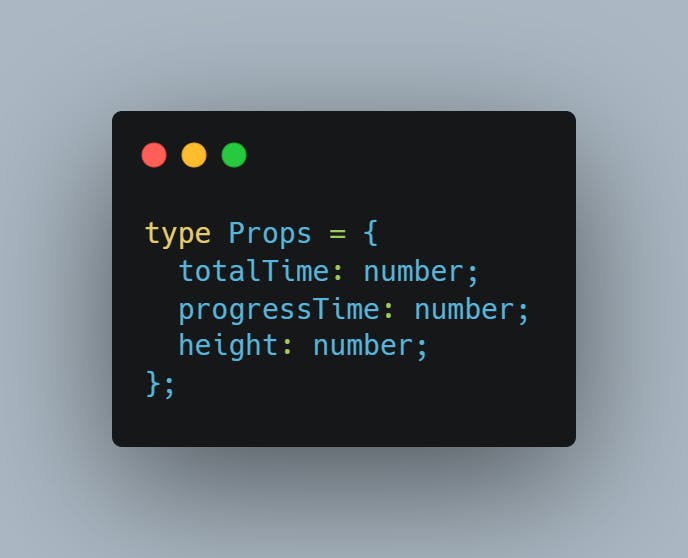
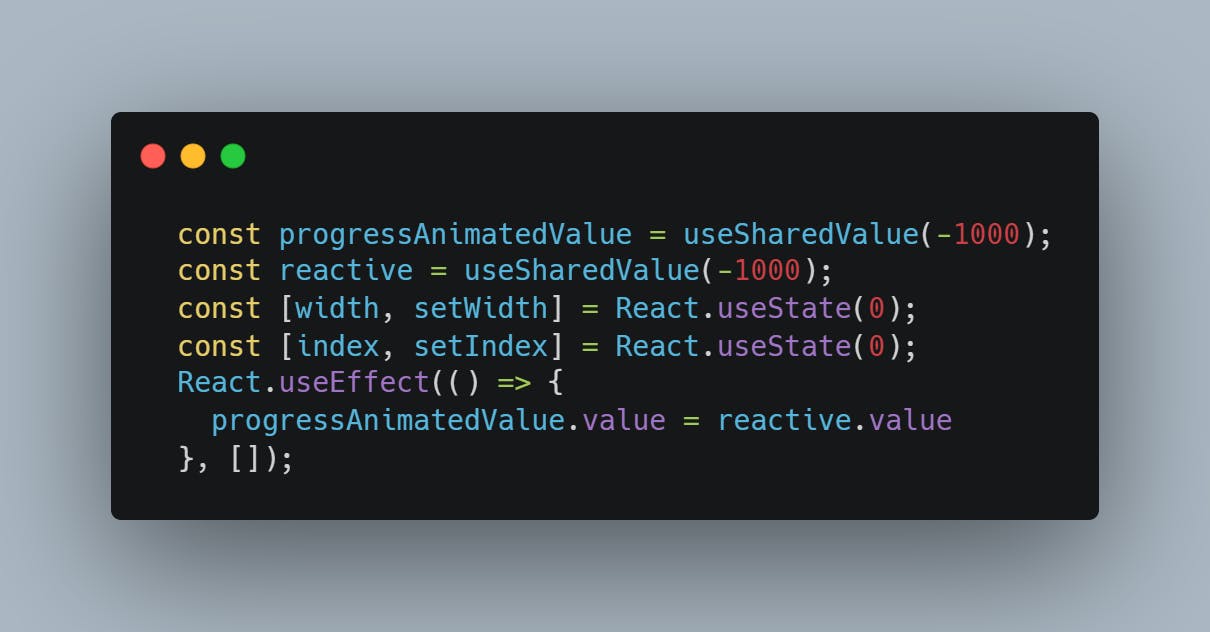
Define the value in useSharedValue for the progress bar and we have to maintain the index and width for keeping track of the progress bar.

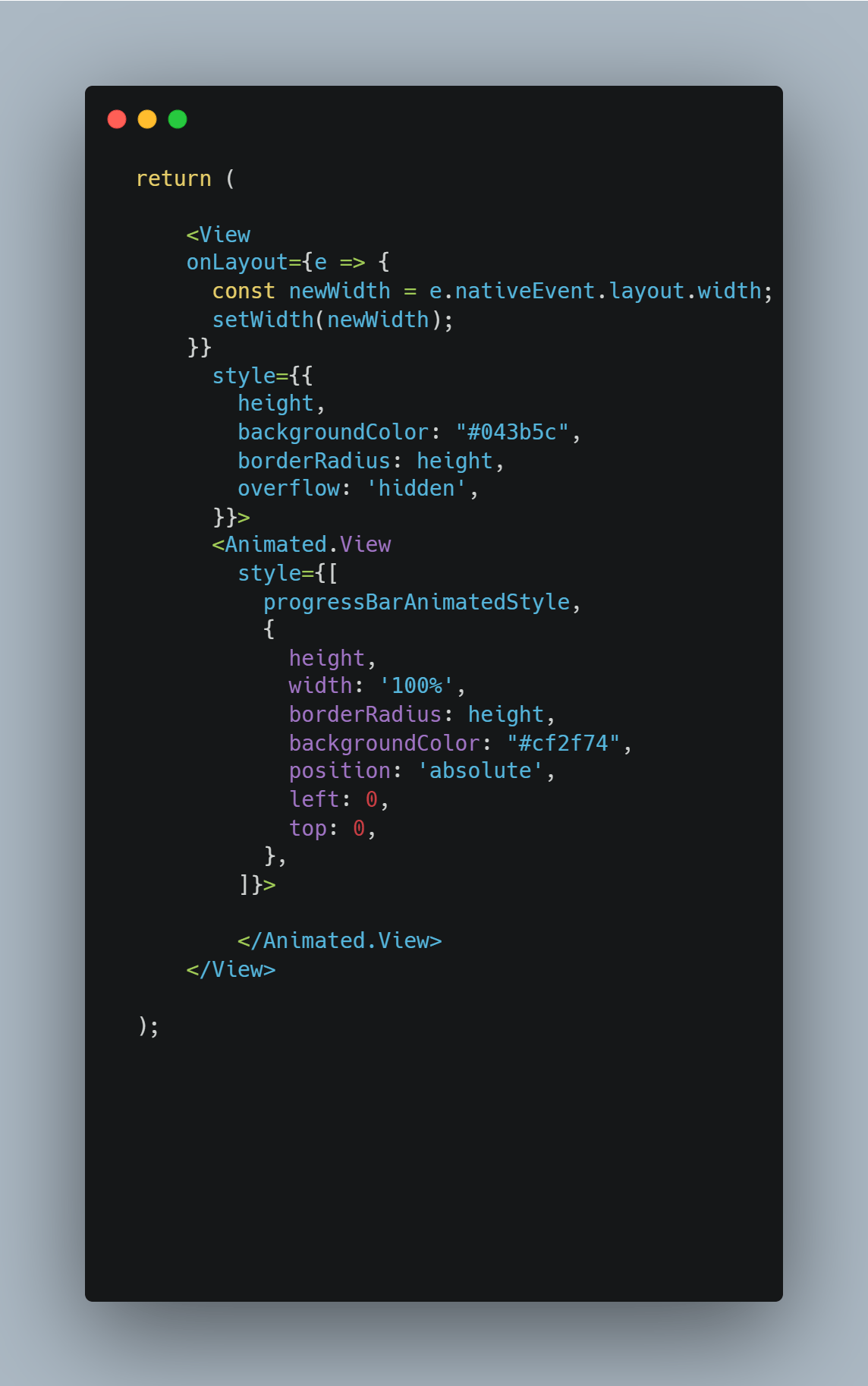
Based on the index and width we have to manipulate the value for the progress bar.


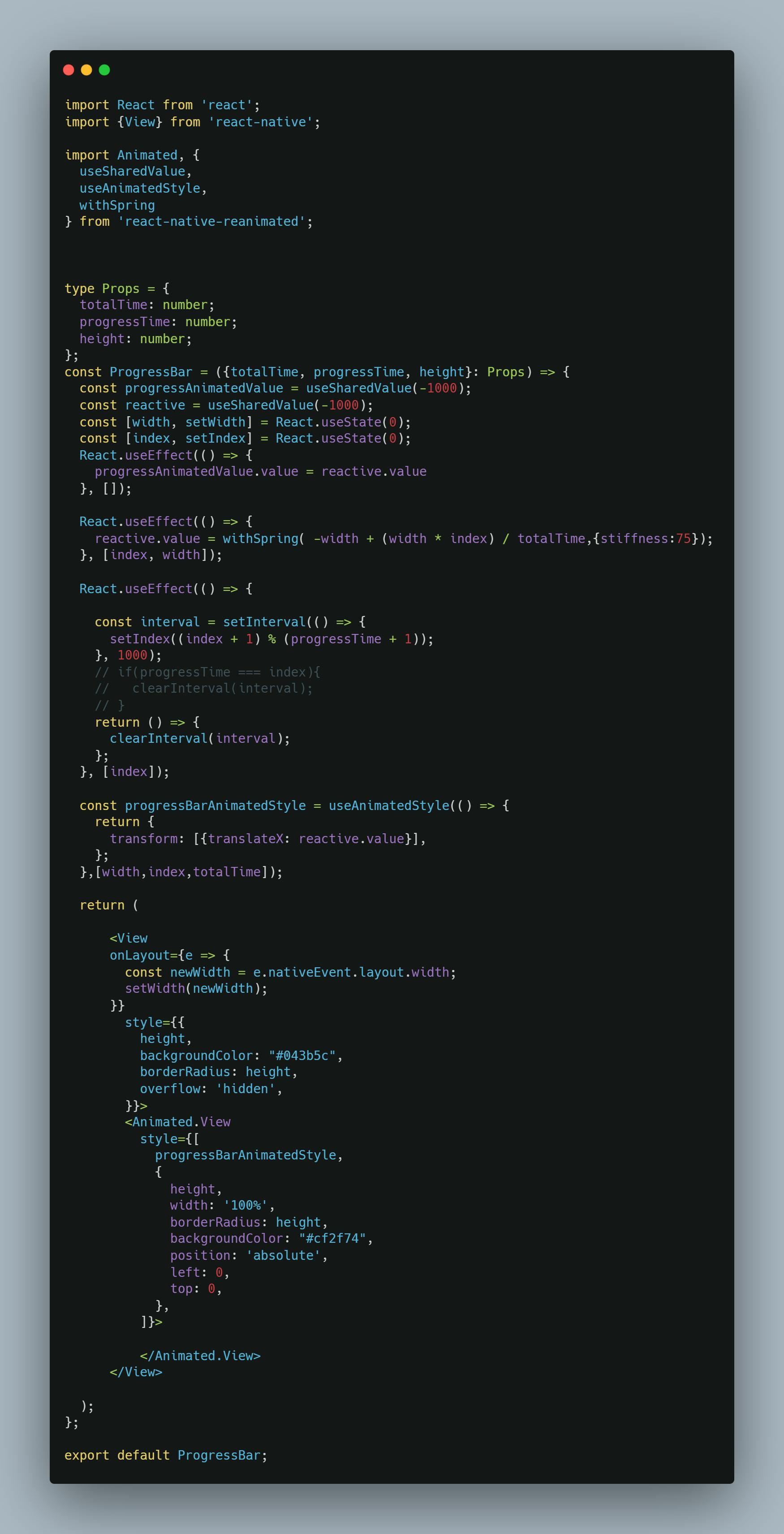
Whole code:

From the parents component, we have to pass value in the progress bar component

GitHub repo: github.com/partTimeCoder96/animation-expo-r..